0 Results
BLOG
Weekly Plan
| Monday | Tuesday | Wednesday | Thursday | Friday | Saturday | Sunday |
| Workday | Workday | Workday | Workday | Workday | Playday | Playday |
| Not Started | Not Started | Not started | Not started | Not started | Not started | Not started |
10 Oct 2018»

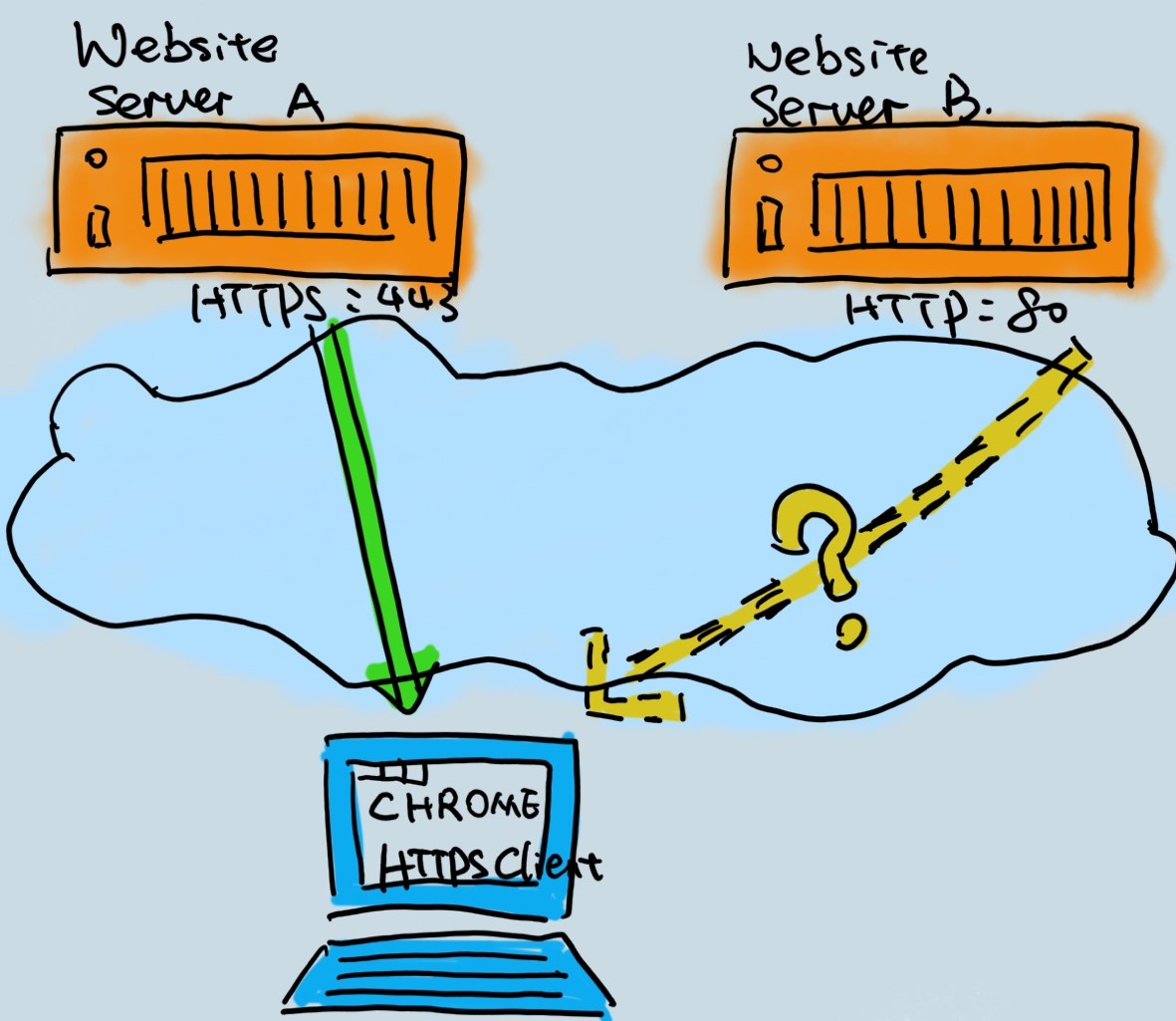
Recently, I am thinking to build a subscribe page, and as this website based on jelyll and set in github, If I want to interact with some dynamic scripts I need to have another server and communicate with this one using ajax. The idea is simple, until I started to submit my codes to github!! Gituhub pages are based on https!!! I never really dig into why there is more and more websites are based on https, and yeah, I see now. This blog is about all lessons I learned from my experiment and my ultimate findings and solutions.
03 Oct 2018»

I noticed there are many ways to post codes in Jekyll, such as iframe or embed.
So I tried some in this post, by using leetcode, jupyter through gist and pure C codes through gist.
I prefer first two options, they are both wonderful for different scenarios, if I want to make my codes testable, I can use leetcode playground. If I want to explain the codes and show output step by step, jupyter version is a great option.
So I tried some in this post, by using leetcode, jupyter through gist and pure C codes through gist.
I prefer first two options, they are both wonderful for different scenarios, if I want to make my codes testable, I can use leetcode playground. If I want to explain the codes and show output step by step, jupyter version is a great option.
03 Oct 2018»
It's been a while since my last post, I am hoping to pick up this habbit and record my daily findings, ideas and tech summarization here.
...
...